Product development
📌 PROJECT SCOPE
The aim of the educational game Regulatia is to improve SRL knowledge and skills by linking theoretical learning input with playful learning. During gameplay players acquire SRL strategies and learn how to teach them to their prospective students. Therefore, Regulatia could make important contributions to pre-service teacher training.
Project Overview
🚀 CLIENT KICK OFF
Regulatia is a web-based educational game that was developed with vue.js. The design and development process was based on the ADDIE (Analysis, Design, Development, Implementation, Evaluation) approach, which promotes the systematic development of instructional material.
🔎 OBJECTIVES
Defined problem, measurable solution
Learning through action and reaction of the environment
Short latency (less than 100 ms): Interval between action and reaction should be very short
✏️ NOTES
Conflict from dilemmas arise from choices players have to make. Players make choices that have good or bad potential consequences. Dilemmas are a powerful source of conflict
📌 Methodology

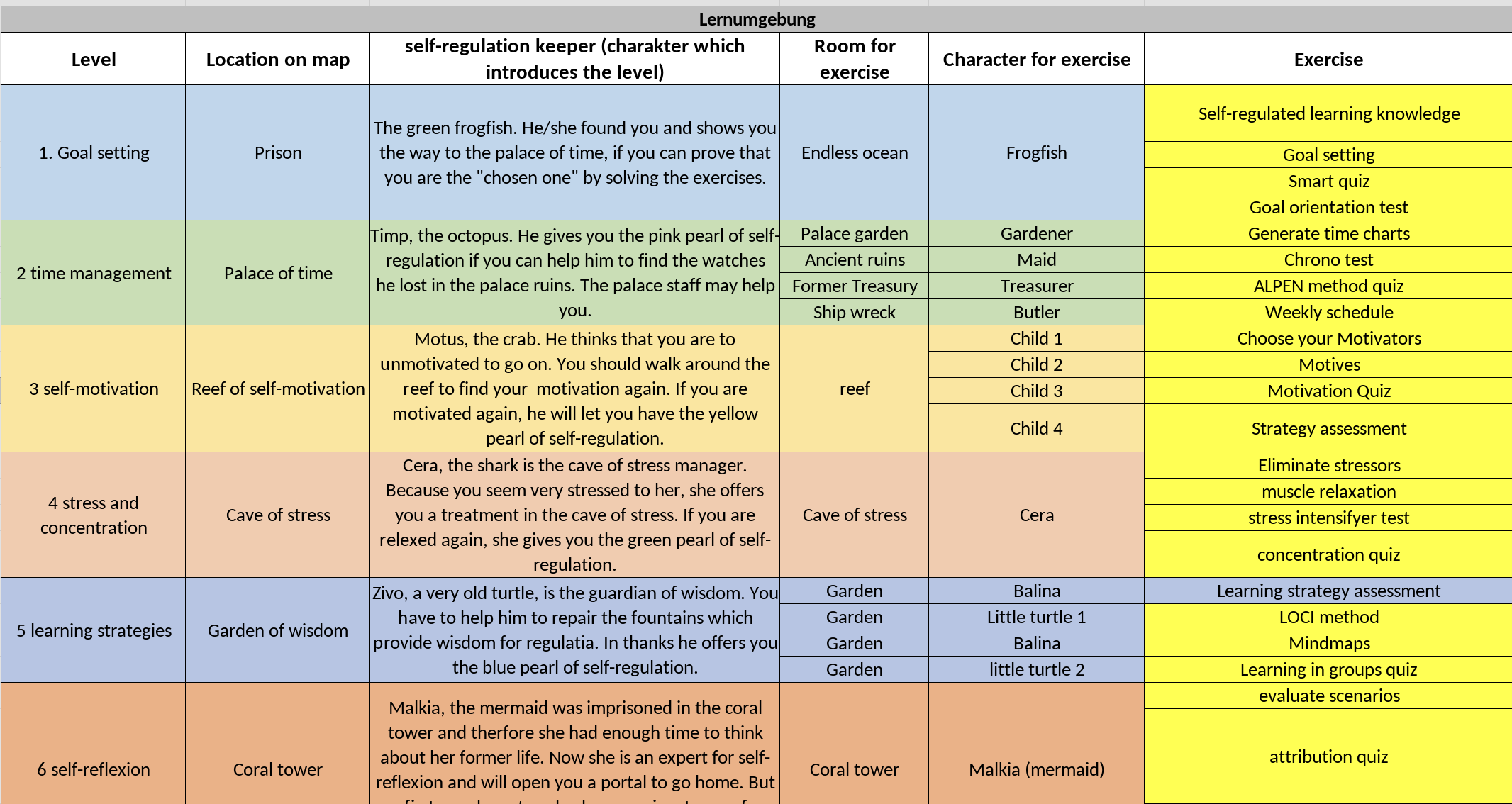
🎮 Game Level Planning
Define Objectives: Clearly outline the purpose and goals of the game, including the type of data or insights you aim to gather through surveys.
Design Surveys: Craft engaging and relevant survey questions that tie into the gameplay, ensuring a seamless integration between gaming and data collection.
Gameplay Integration: Develop the game mechanics and user interface to incorporate surveys at strategic points, offering players a seamless and enjoyable experience while collecting valuable data.

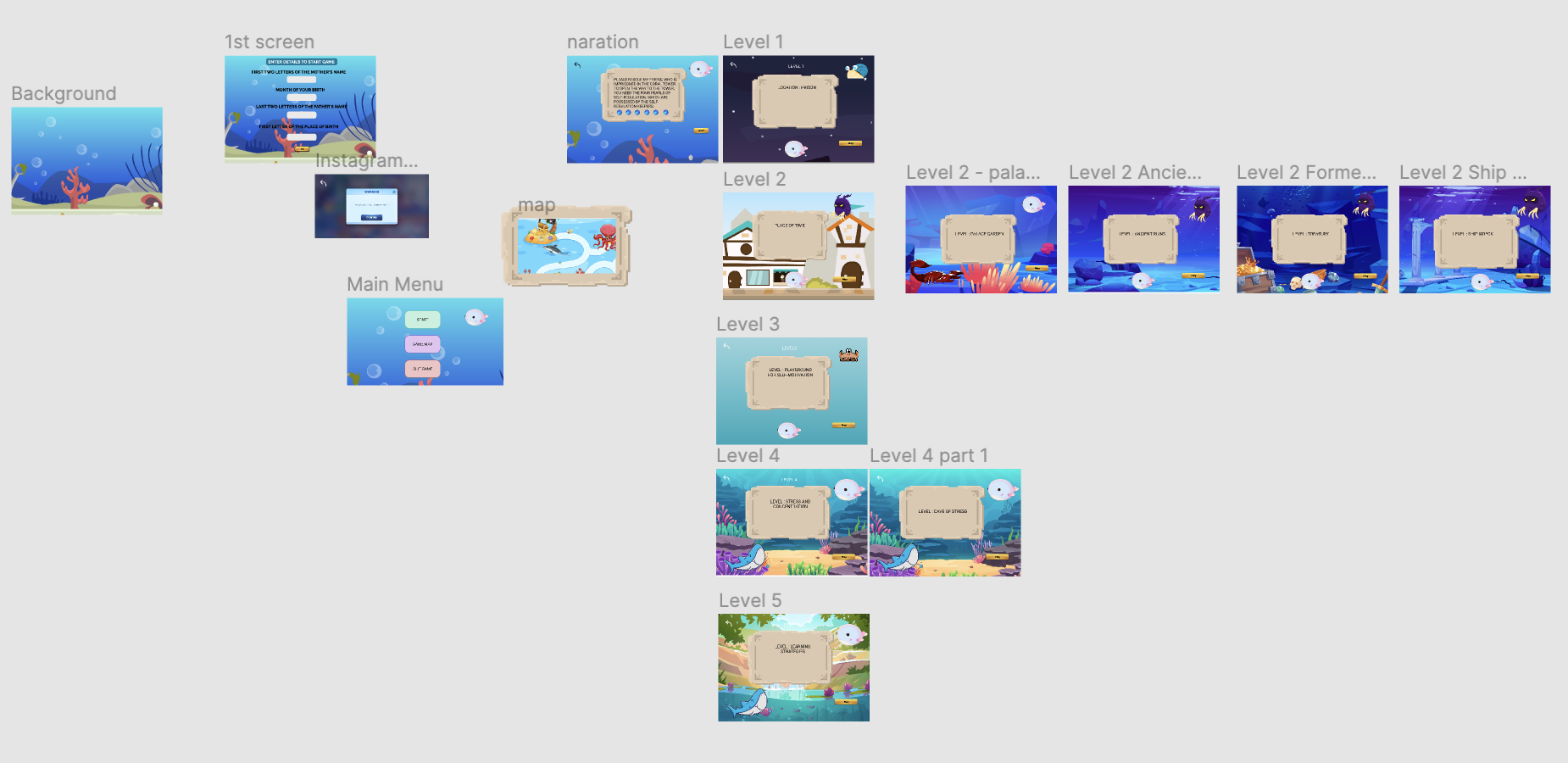
📲 Figma prototype

💭 Reflection
Takeaway
This project provided me with an opportunity to explore real-time deployment, giving me insights into the challenges and requirements of ensuring a seamless user experience. It highlighted the importance of optimizing performance and minimizing latency in UI/UX design for such applications.
Furthermore, working with a database helped me understand the significance of maintaining data integrity and designing user interfaces that not only collect data effectively but also present it in a user-friendly manner. This experience deepened my understanding of how data management impacts user experience and how to make data-driven design decisions.